
Photo by Christian Wiediger on Unsplash
Day 10 - Let's do something... CRAZY!
1 of 100 days : McDonald's Menu Website (Part 1)
Table of contents
My Makers main course is going to start the following week. I assume the course would occupy at least 50% of my schedule on weekdays. However, I still signed up for the 100 days of code challenge today, which asked me to promise that I would code at least 1 hour per day.
Yes, I knew I sound a bit crazy but I'm going to do it anyway. Coding for 100 continuous days is not an easy task. You might ask, um... okay but what will you build in these 100 days?

Don't worry. I have a small plan for this challenge. Here you go.
Target: I will finish at least 15 mini-projects in these 100 days. Each of them should:
be a functional and fully responsive website or web app
include clean codes, UI/UX design and also tests
be pushed to my GitHub as a part of my front-end portfolio
have a blog which contains the development process
follow the timeline strictly, which means if I can't finish the project on Day 6, I have to abandon some functionalities to obey the schedule.
Tech:
ReactJS,TailwindCSSand some testing frameworks likeCypressandJestTimeline: 4-6 days per project
Duration: 100 continuous days without a break until 23 April 2023
All progress must be recorded in this log under the 100-day-of-code repository on my GitHub.
As today is the first day of this challenge. Let's dive into the first project.
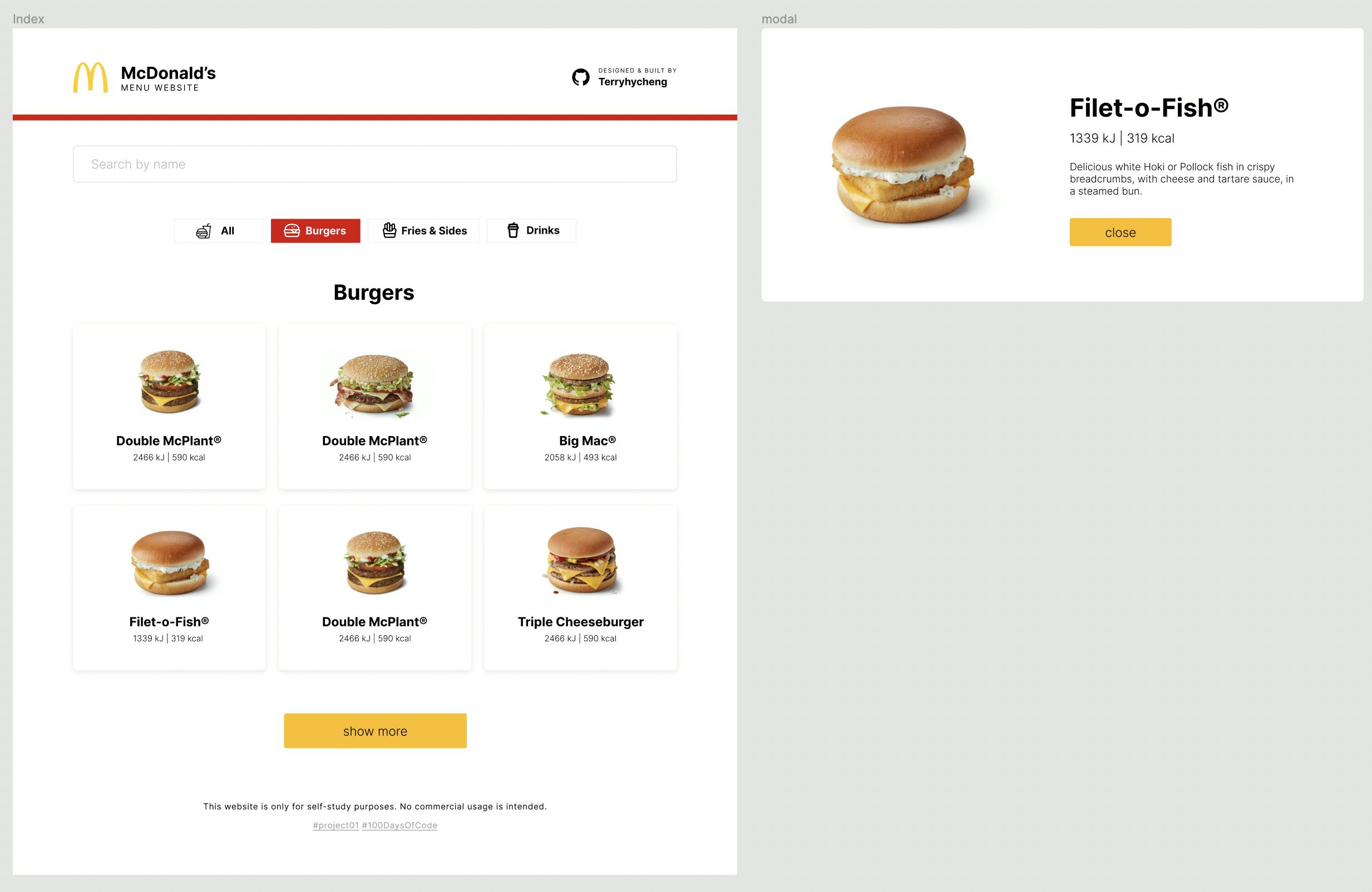
Project 01: McDonald's Menu Website
I decided to start my first project with a simple one: A web app that can let users browse McDonald's menu.
Plan
Tech: ReactJS with Vite, TailwindCSS, Cypress or Jest, deploy and host on GitHub
Finished by: 17 January 2023 (Tue)
Functionalities:
Fully responsive on both desktop and mobile
Search function by food name
With a pop-up modal containing the details of the product
Display more products while clicking the "show more" button
(Hopefully) covered by unit tests, component tests and end-to-end tests
UI Design
I spent around an hour on this UI design. You can take a look by clicking the following link.
UI Design on Figma: link

Development
All the codes will be uploaded to this repository. Keep an eye on this and you will see my progress.
Hopefully, I will write 1-2 blogs during the development process of this project and give you guys some updates.
Happy Friday and hope you all will have a nice weekend!
